API Documentation
Installation
You can install the library from NPM
npm i @firejet/firejet-js
--or--
yarn add @firejet/firejet-js
Sample Project
View (https://github.com/kapydev/firejet-api-example)[https://github.com/kapydev/firejet-api-example] for a sample working project
Obtaining an API Key
You can get an API Key by getting an enterprise subscription. Contact us at founders@firejet.io for more details.
Initializing
Figma plugins consist of a js sandbox and an iframe that the user interacts with.
Run the following code in the iframe
initFrontEnd('<YOUR_API_KEY>');
Run the following code in the sandbox
initMidEnd();
Usage
Run the following code to obtain the generated folder (Works in Frontend and Midend)
import { figmaToCode, DEFAULT_CONFIG } from '@firejet/firejet-js';
const result = await figmaToCode('[<RELEVANT_NODE_ID>]', DEFAULT_CONFIG);
const generatedFolder = result.generatedFolder;
Configuration
Some values in the conversion config are deprecated, contact us at founders@firejet.io to get the most updated documentation while we work on automatically updating the docs. When in doubt, the defaults should work for most use cases.
Additional Context
You might be using FireJet's API as an initial step to get a base level of code before using your own transformers on the code. It may be useful to have additional context, for example the original images.
Getting original images
The original images are available in the result from figma to code
const result = await figmaToCode([selectedId], DEFAULT_CONFIG);
const originalImages = result.additionalMeta.targetImageUrls;
Additional Intermediate Representations and Debug Data
We also have additional intermediate representations and debug data available, for example the nodes exported from the figma scene, as well as our own intermediate steps that we use for debugging that may be useful.
This data is not currently exposed in the API but let us know at founders@firejet.io if you would like to access it.
Things to note
Message Handling
Our plugin also utilises the message handlers within figma, in the below format, so make sure that any messaging used within your plugin does not clash with the below
//From sandbox to iframe
figma.ui.postMessage({ firejetMessage: { type, data } });
//From iframe to sandbox
parent.postMessage(
{
pluginMessage: {
firejetMessage: {
type,
data,
},
},
},
'*',
);
Conflicting plugins
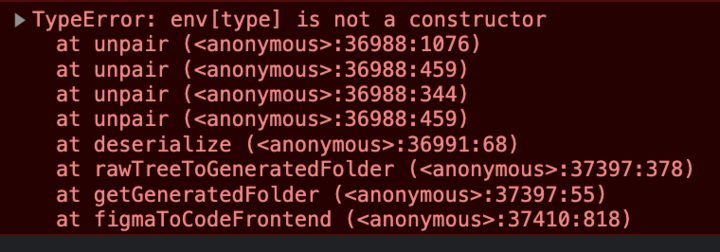
If you see the below error

- It may be because the webpack plugin
webpack-dotenvconflicts with the firejet package - You may have another library that makes changes to the
envvariable which causes issues