Getting Started
warning
Figma is a designer tool built without code generation in mind. We try our best to detect and deliver close to 100% code perfection but that may not always be the case.
Starting the plugin
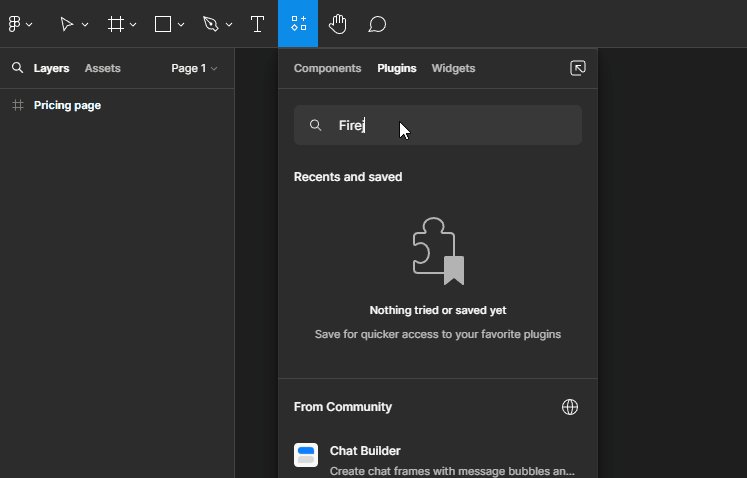
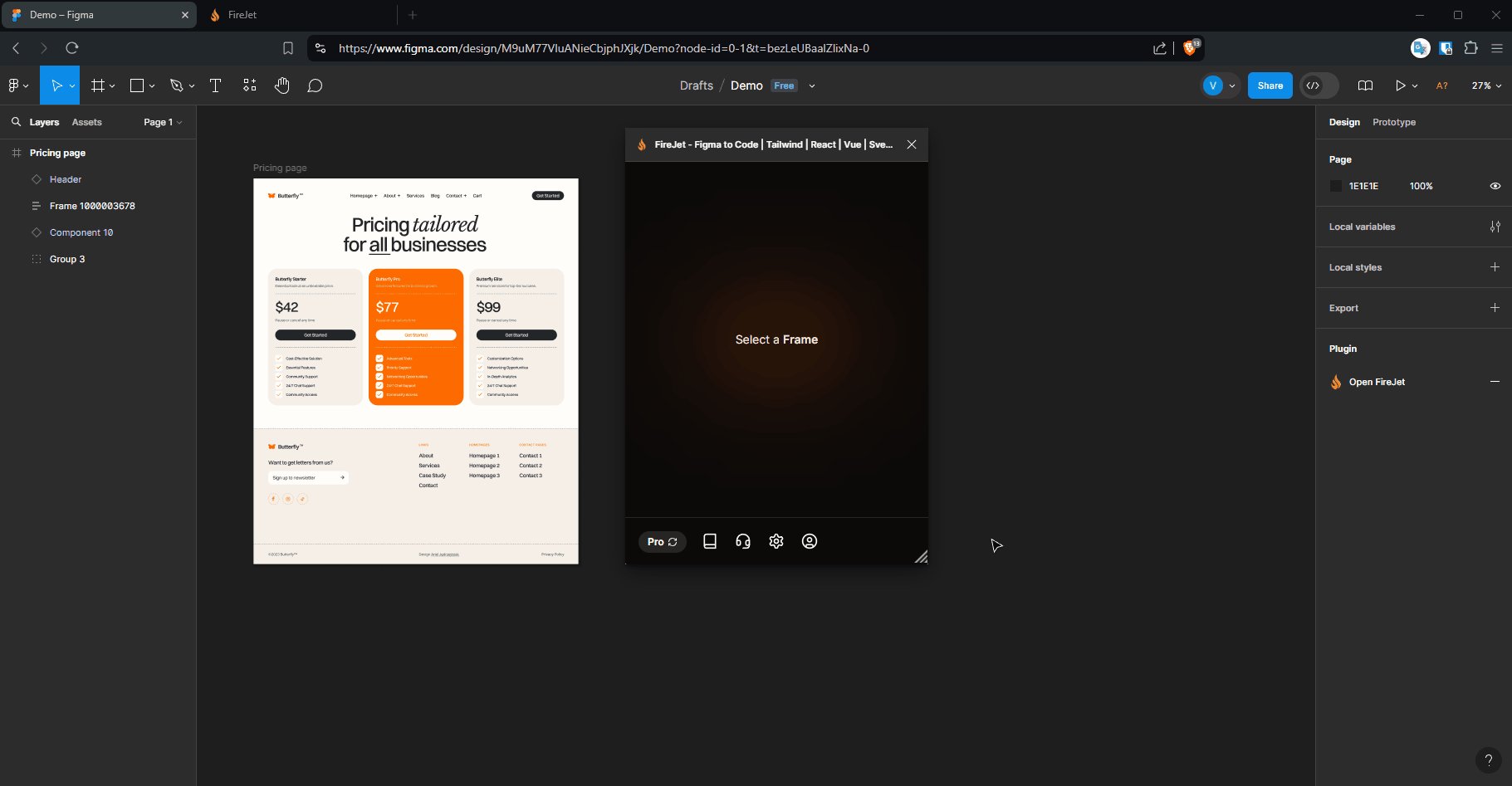
Open a project in Figma, and search for the FireJet plugin under Resources > Plugins > FireJet

tip
Once you've run it once, you can easily open it again with the shortcut Ctrl+P and typing “FireJet”

:::
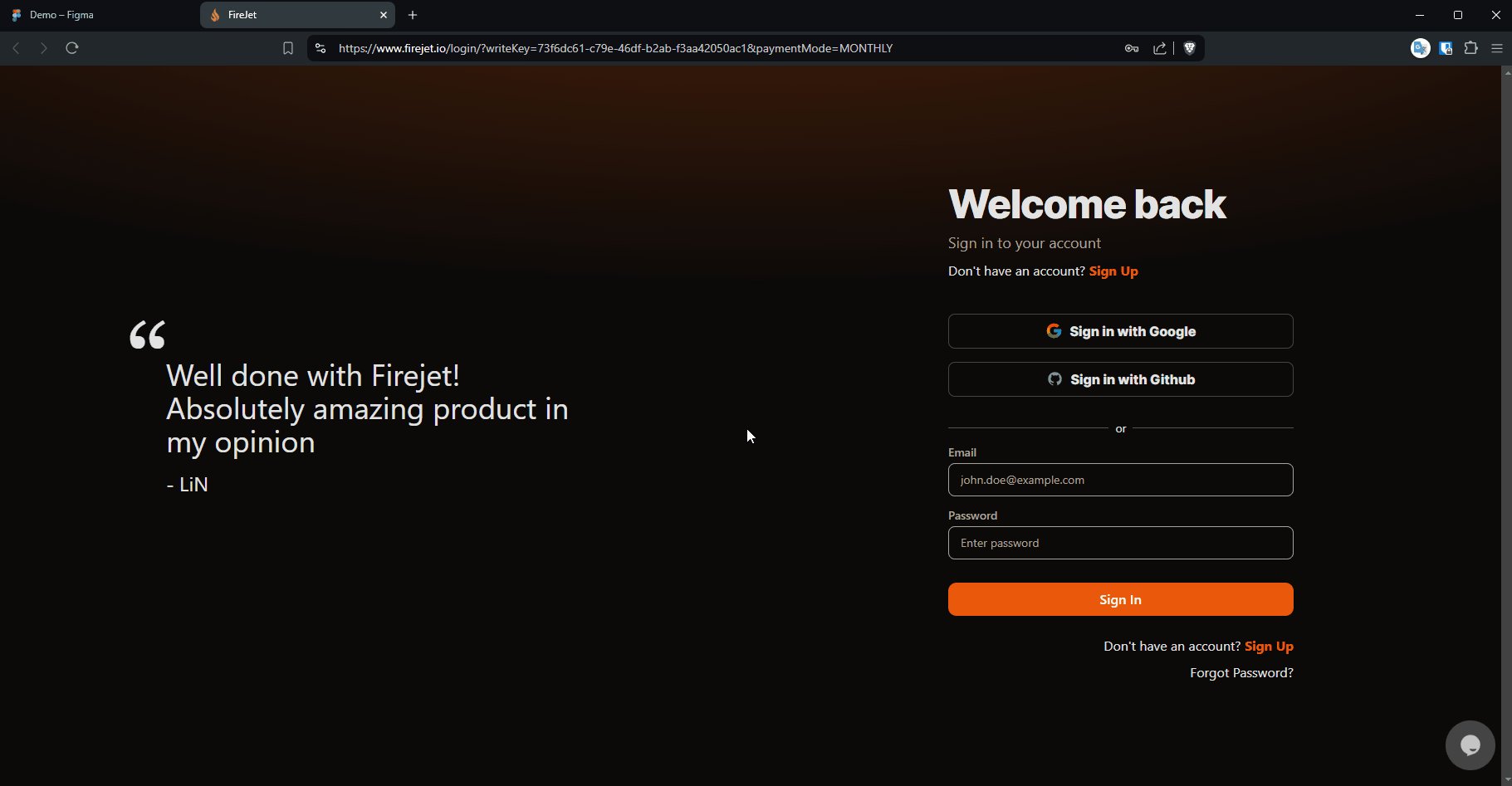
Logging in
Once the plugin loads, start by logging in. You can log in with Google, GitHub, or your company email.

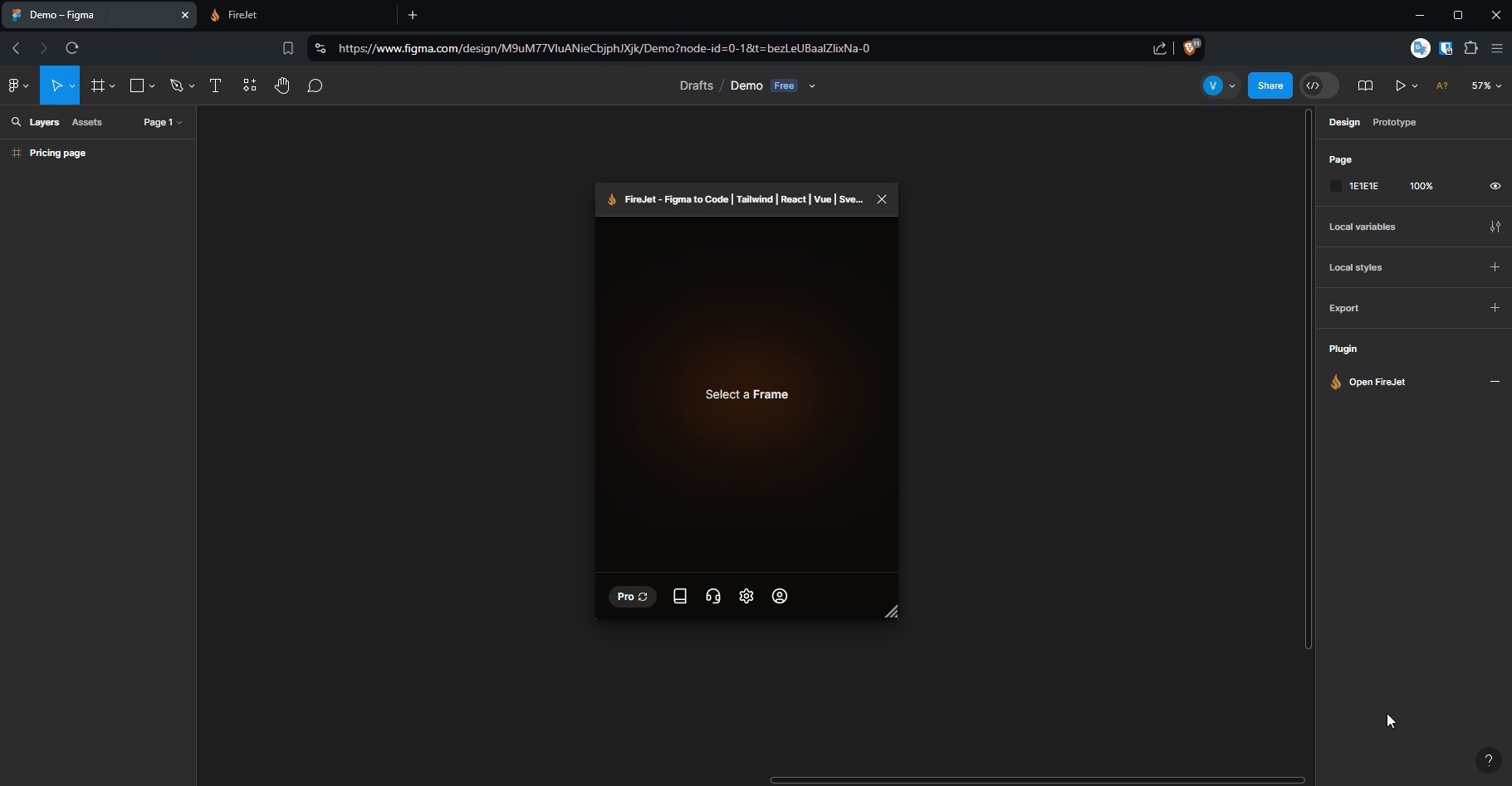
Converting your first design
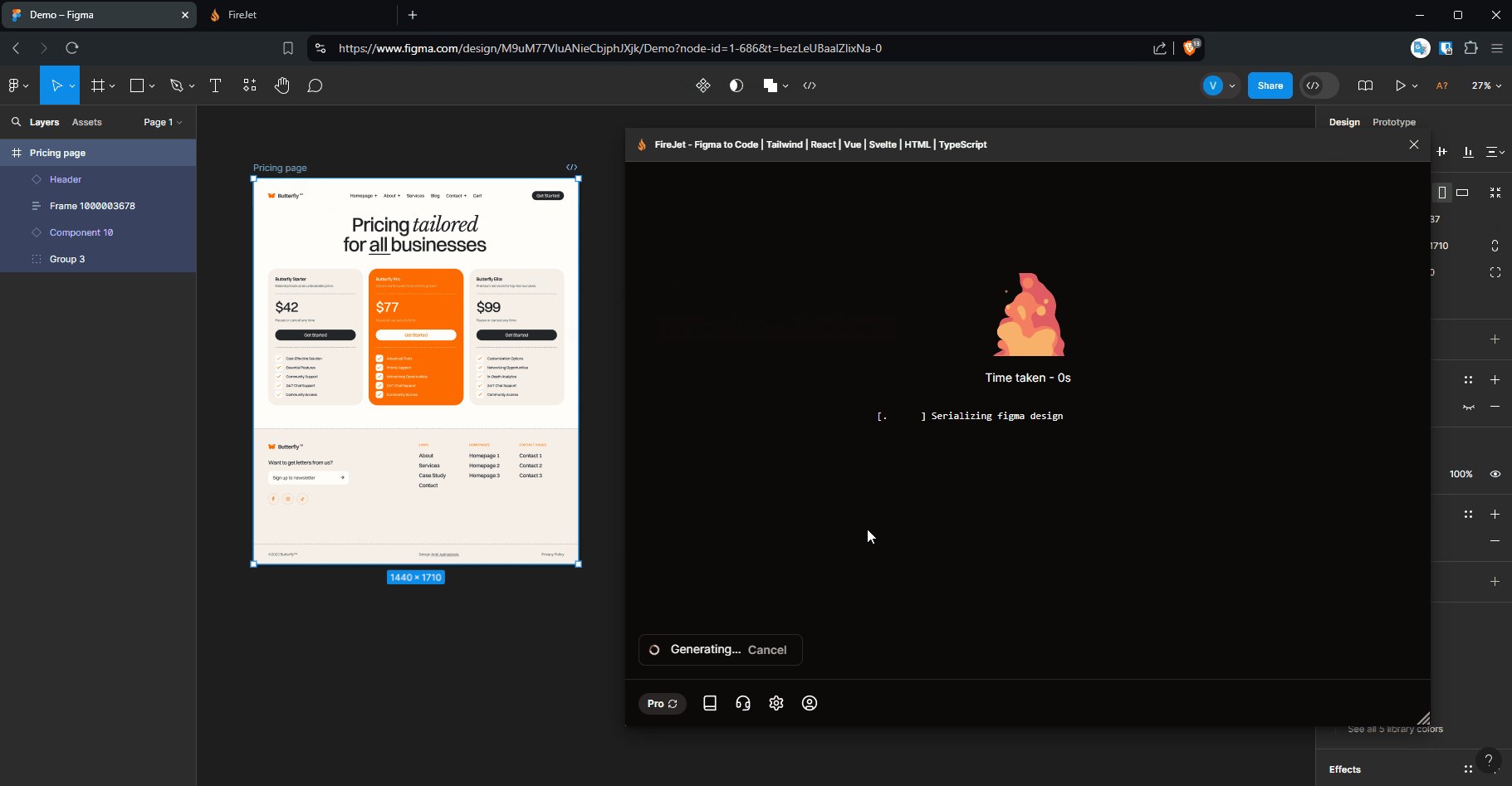
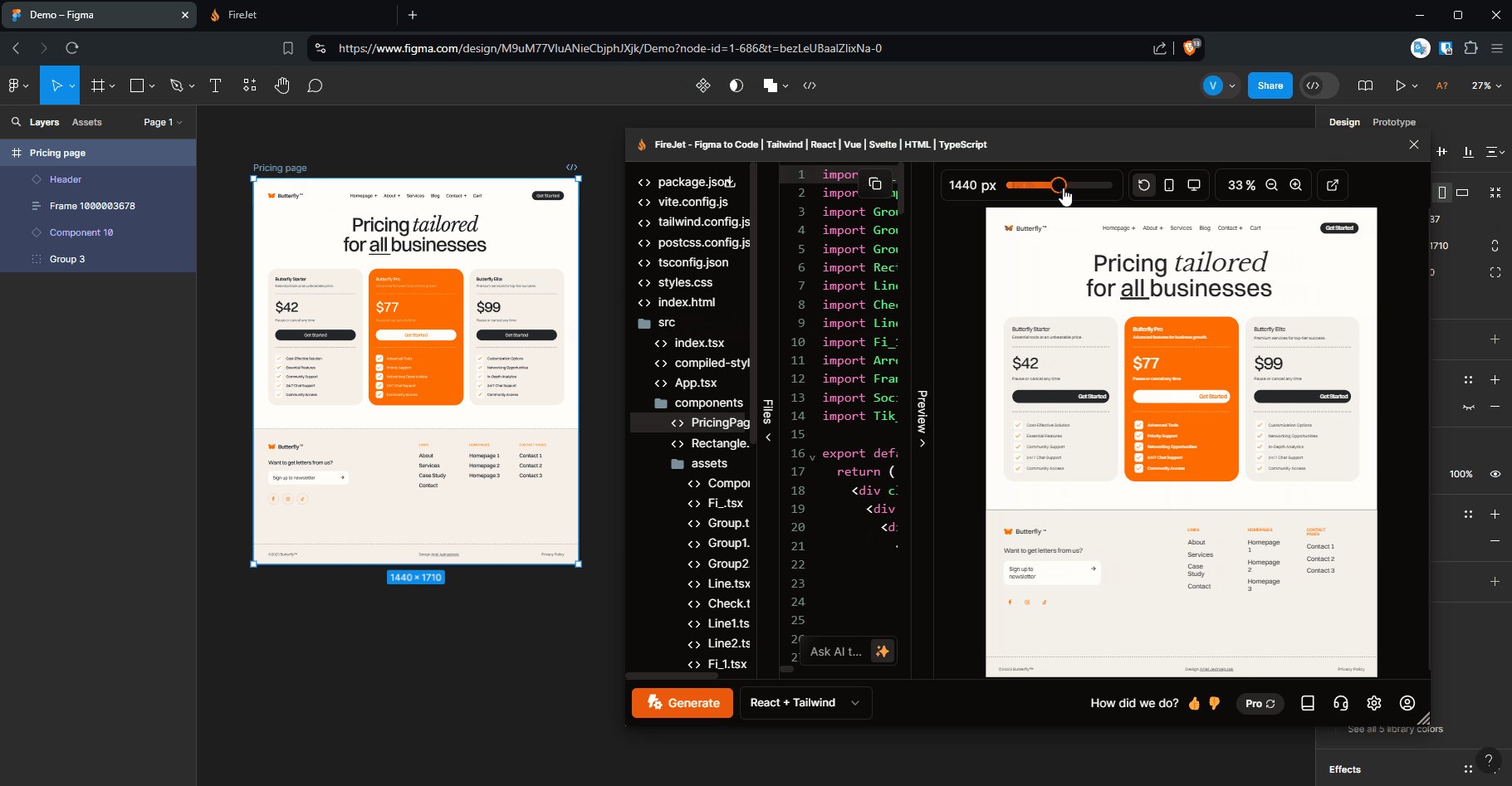
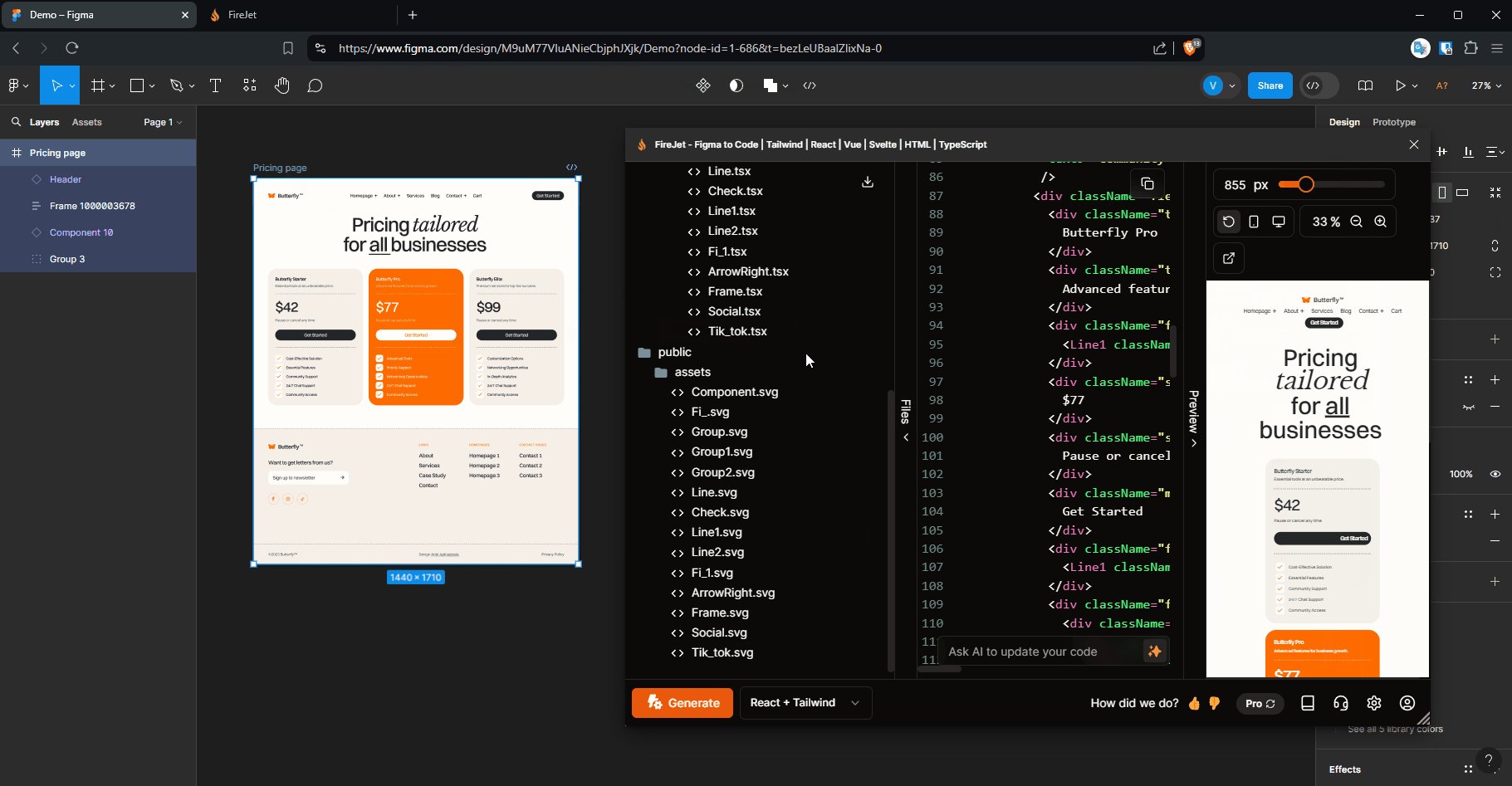
You’re all set to start converting components! Select your frame, choose the output and settings, and click Generate

tip
You must have edit access for the project. If you only have read access, you can duplicate the project to create an editable copy.