Importing Tailwind Configuration
To import your Tailwind configuration, follow these steps:
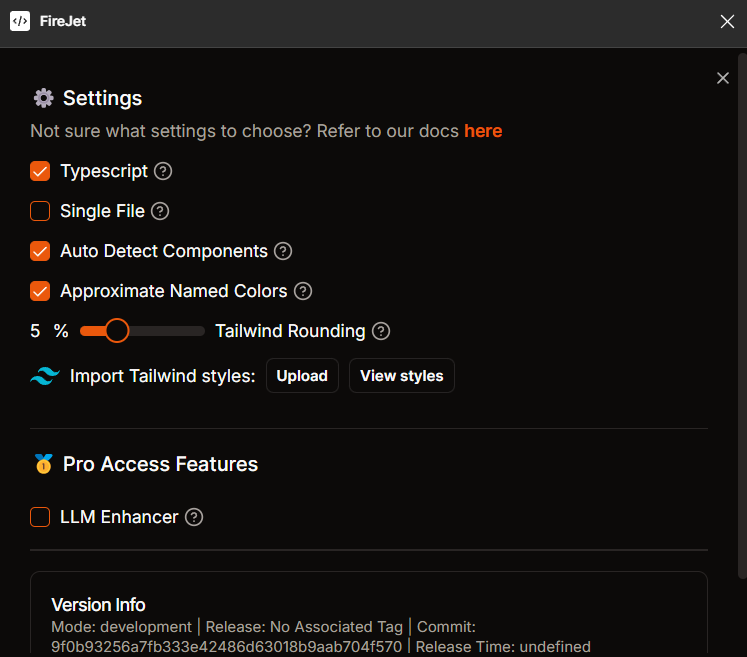
- Open the FireJet plugin in Figma.
- Navigate to the Settings page.
- Click on the "Upload" button next to
Import Tailwind styles.
- Select your
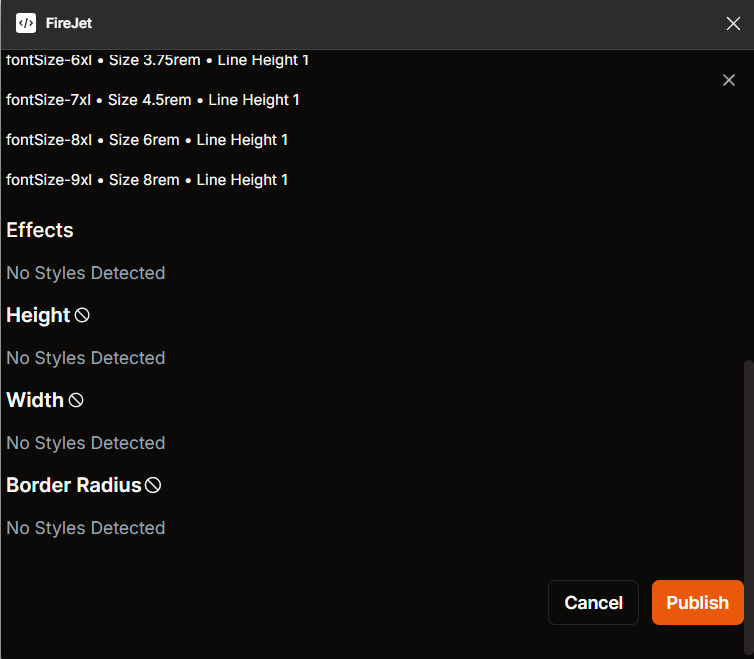
tailwind.config.jsfile from your project directory. - A confirmation dialog will popup. Make sure to scroll down to confirm and click
Publish

Format for the tailwind config being uploaded
- The filename is unimportant. It will work regardless of whether it is called
tailwind.config.jstailwind.test.jsor even.tailwindor some strange naming convention - The contents should be a
.jsfile with amodule.exportsi.e. inCJSconfiguration. - Make sure to use the
extendstailwind config keyword, UNLESS you want to override the base tailwind config styles. Overriding default styles will make your output very verbose, so it is not recommended. - FireJet works by running a
evalon your script, while spoofing the value ofmodule. Then, theexportsitem on themoduleobject is read as your tailwind config. - DO NOT upload untrusted tailwind configs - Make sure the tailwind config uploaded was created by you.
- FireJet supports some imports for
tailwind.config(For nowtailwindcss/colorsandtailwindcss/defaultTheme). You are not allowed to import other files into your config.
Using the uploaded config in the generated tailwind code
The styles defined in the tailwind config will be automatically used in the output configuration. There will be no additional actions required.
Using the uploaded config as a design system in Figma
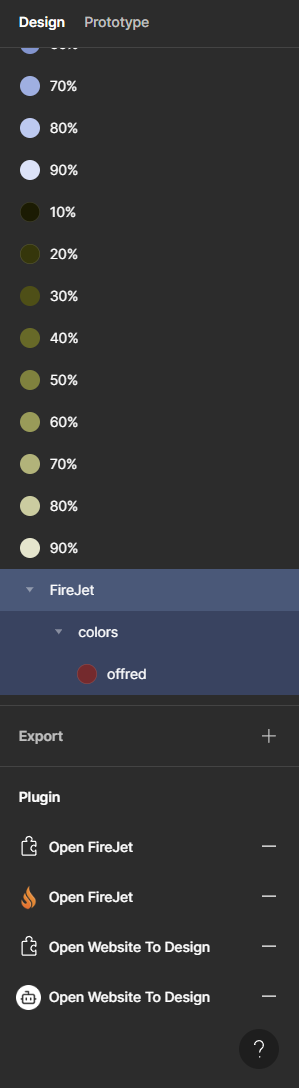
After publishing your colors, you can use them in Figma as design tokens.
You can find the uploaded design tokens in the right sidebar.