What makes FireJet different

Introduction
One thing I keep doing is keep hyping up how much better the conversion is compared to other plugins, or even as compared to using ChatGPT by itself, but as technical people we usually want a proper explanation instead of some bullshit promise.
In this article I will be sharing some of technical aspects of FireJet, and how it makes FireJet stand out from the rest
What Chess Engines and FireJet have in common
The harsh reality when it comes to figma designs, is that more often than not, the designs are not properly nested the same way you would nest them in code.
Take the below image for example:
To us as coders its quite straightforward - They should be in a flex column aligned left, and the input should have a placeholder text of 'Enter username'
Now look at the nesting provided from the figma design:
There are a few things to take note of:
- Everything is absolute positioned
- Nothing is nested
- There are two nodes making up the input - the text node and the box node
So to improve the code, we need to:
- Find the best groups
- Combine the text and the input into a single element
- Find the best flexbox position for each node
For the above design it's relatively trivial, but when it comes to more complicated designs it suddenly gets a bit trickier

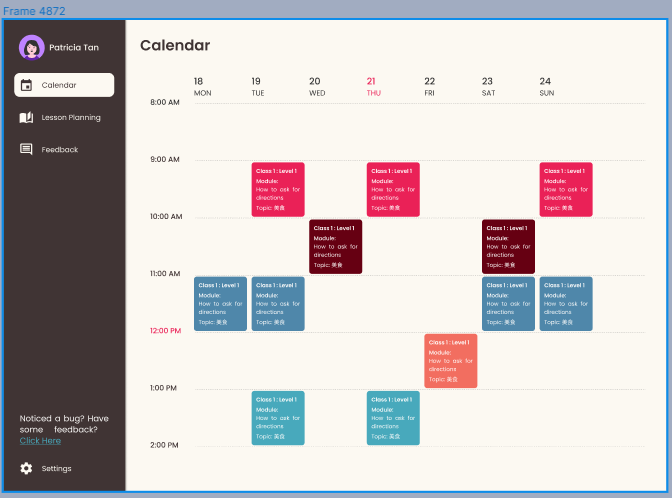
Once again, to our human eye it's pretty easy to tell that the calendar should be in a grid, but in terms of raw possible groupings, there are tens of thousands of groups.
Stockfish the chess engine
Similar to how there are many, many possible groups, in chess there are also many, many possible positions. It's computationally infeasible to compare all of them to find the best group, so how do chess engines do it?
How Stockfish NNUE does it is pretty interesting - first it calculates all the possible moves up to a certain depth (e.g. 10)
Then, from each leaf node, it uses a neural network to decide how optimal each leaf node is, and it goes in the direction which has the most optimal leaf nodes.

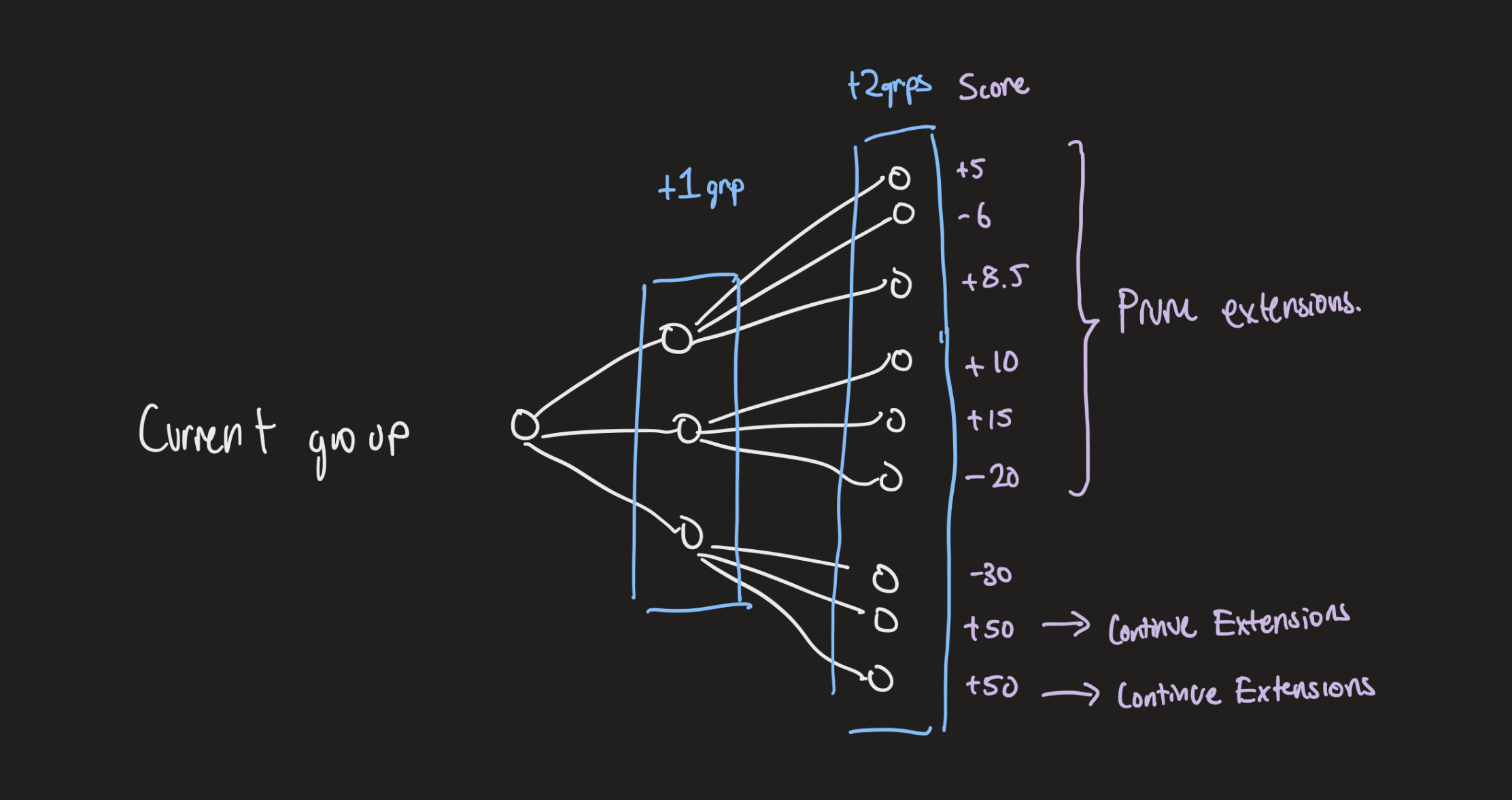
Similarly, firejet does the same - it finds groups up to a certain depth, decides which groups are the best using our own super-top-secret method of scoring leaf nodes, then pruning and moving forward until the best possible groups are found, regardless of how the original design was structured.
Technical challenges we encountered
Implementing this system was kind of challenging, and took quite a fair bit of grinding

But it wasn't the first time we made such a system - we had implemented a similar system for engine 1 of FireJet, but that had several issues that warranted a full rewrite of the system
Identical positions
For chess engines, when building the tree of possible moves, a piece can move back to a square that it has already visited. As you can imagine calculating the score for move would be a waste of computing resources.
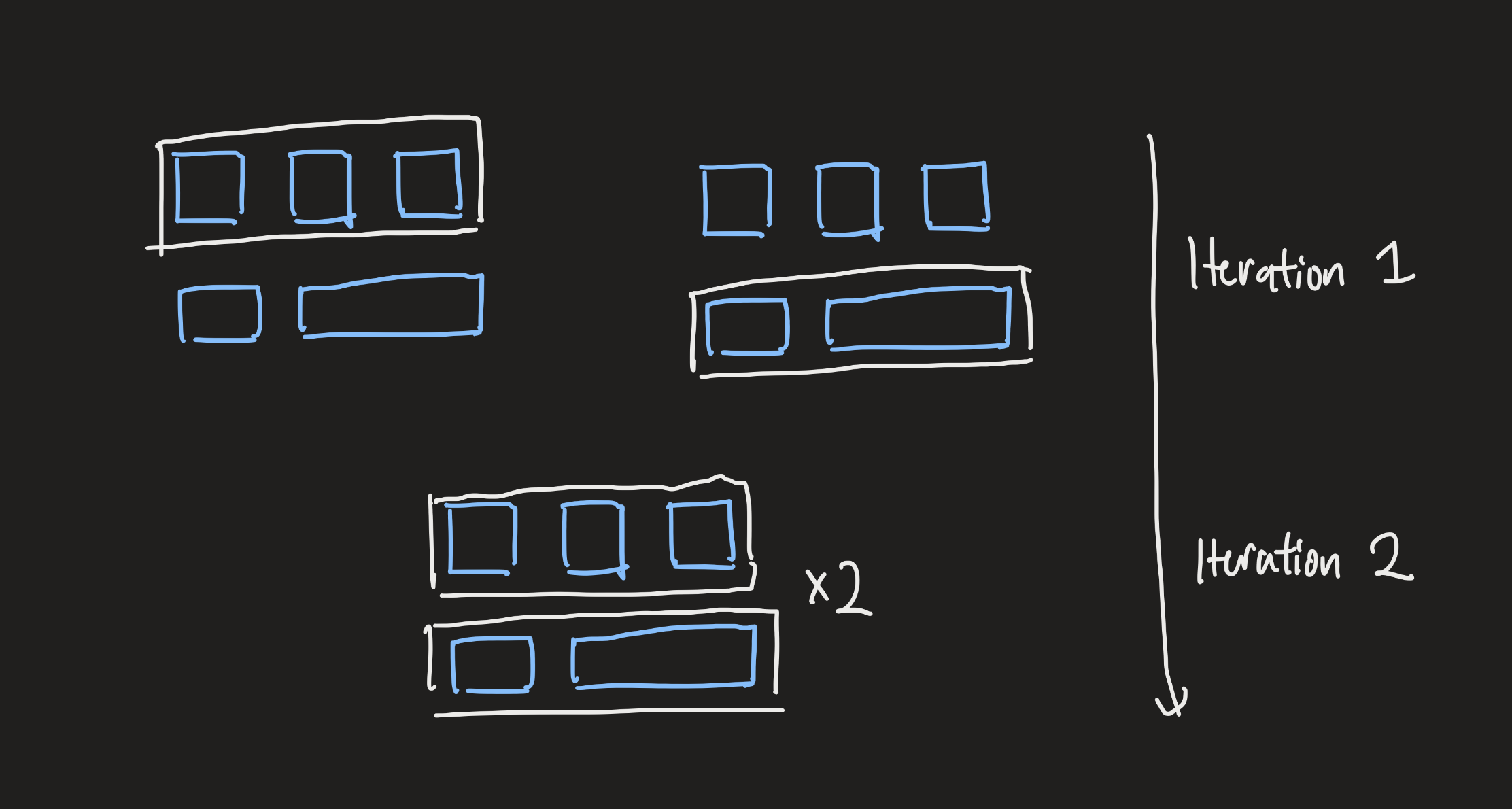
Similarly, such scenarios can arise from computing the best possible groups in FireJet

As you can see from the above image, both of the original starting points eventually lead to the same group. Since the number of nodes that we can check to obtain the best position from are limited, by pruning the duplicates we are able to explore alot more possible moves.
Dynamic Programming

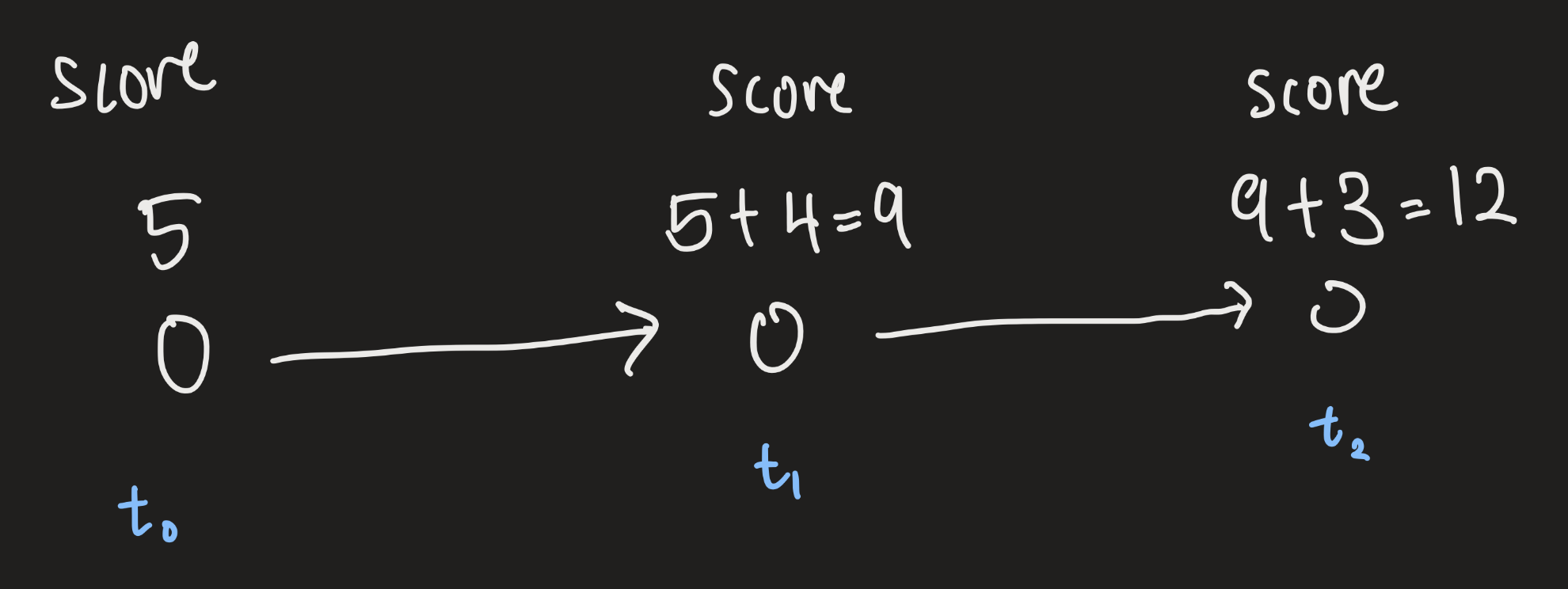
For chess you are able to evaluate how strong a position is based solely on the current position of pieces on the board. However, such a calculation for our grouping algorithm would mean expensive calculations for every possible leaf node, which was taking up alot of our computing resources.
The solution we came up with was to make the score based on the previous group's score - by just incrementing or decrementing the previous score we were able to save alot of computation time and explore more leaf nodes to get the best groups.
Running locally vs on Cloud
When we first implemented the system, we actually ran the optimisation algorithm locally on the users computer - This was because alot of the operations that needed to be performed were easier to perform with direct access to figma's API.
The problem with that is, not everyone has 24GB of RAM on their laptop like me, so we were getting constant report of out of memory errors from users around the world.
We implemented a serialization algorithm to quickly rebuild the figma structure directly in our backend, which resolved the issue.
How FireJet compares to just GPT4 vision
The way GPT 4 vision works is by converting images to fit 2048x2048 squares, then further reducing the image size if the shorted side is more than 768px, then converting each box to 512x512 squares.
Each 512 by 512 square is converted to 170 tokens on high detail mode
What this means is that for every 512x512 square, chatgpt gets to write a 100 word summary (assuming every word is worth 2 tokens) describing the square, which as you might imagine would lose some details.
However, firejet produces an entirely deterministic output, keeping every single important detail required to render the image.
So with firejet you get consistent results that are as pixel perfect as possible.
Nevertheless, GPT is extremely capable in improving code quality and readability, which is why it also exists as a post-processing step when using FireJet. (Which you can use from directly within the plugin!)
How FireJet compares to other figma to code tools
There are a two categories of figma to code tools which we can compare to: The figma-accurate tools and the AI powered tools
figma-accurate Figma to Code tools
There are quite a few tools that give you designs exactly how you would see them in Figma - The problem is then you must use Figma's auto layout for everything, which is quite difficult to do.
For example, you would have to get your designer to change their workflow to strictly use auto layout for everything - something that gets ALOT of pushback in our experience.
Even if your designers mostly use autolayout, you may be surprised that sometimes these competitor tools will still give you absolute positioned nodes - because the truth is its very easy to accidentally not use autolayout, or order your elements wrongly - even though the design will still look great, you will find that everything is no longer aligned.
If you're willing to ask your designer to redesign your whole layout from scratch, the other figma to code tools without the autofixer may work for you. However, for most real world figma designs, FireJet should perform better.
AI Figma to Code tools
For AI powered tools, they run into the same limitations as GPT + vision (For now) - They may lose some visual fidelity, and may not provide the most accurate results. What you get today may not be what you get tomorrow, and when we tried some of such tools ourselves several of them just converted entire portions of our design into images, which were unusable because they were supposed to be interactive.
