July 2022 Updates

Hello everyone! It's been a hectic few months building feature after feature, and fixing bug after bug. Although we do post regular updates on new features and bug fixes on our changelog (which pops up for you on every new update), we thought we'd share the major ones on this blog post to summarize everything at one go. We'll try to update you guys with summaries every few months.
We'd like to thank the users we've been keeping close contact with over the months. Thanks so much for the feedback everyone! For those who'd like to share their feedback as well, we will be extremely grateful if you would spend 15 minutes chatting with us! We are also giving out 2 months premium firejet membership for those who chat with us
That being said, I guess we can start our official July 2022 Update.
Changes to Pricing & Free Trial
One of the most common piece of feedback we received was that 38USD per month was too much for a developer. After some consideration, we have decided to lower the price to 19 USD per month.
We also noticed that the frequency of usage of our users was about 2-3 times a week (compared to our initial hypothesis of everyday), so we extended the free trial to 14 days to give you guys a bit more time to try things out and decide whether FireJet is the tool for you.
Finally, we decided to put most of our features under the free trial. This means most of the features will no longer be available once the free trial is over.
Here's why.
Philip and I are working on FireJet fulltime, and FireJet is our only source of income. Unfortunately, we have no choice but to charge a small price for the use of FireJet to sustain ourselves. Hopefully, FireJet is useful and timesaving enough for you to overcome the initial costs. If you earn 10 dollars an hour, and it takes you 4 hours to make a landing page, you've already saved 20 dollars of your time with just one button click.
However, we understand if you have no money to pay for FireJet. We really want to improve and make FireJet better, so if you hop into a call with us and give us your feedback and suggestions, we will give an extended 2 month free trial
New Core Feature - Auto Design Fixer
We realised that many of you had issues converting Figma designs that did not use the Auto Layout feature. This was causing bad code quality generation. And i guess you guys don't want to go through the trouble of manually converting your Figma designs to use Auto Layout. After days of brainstorming, we settled on a fix for this issue
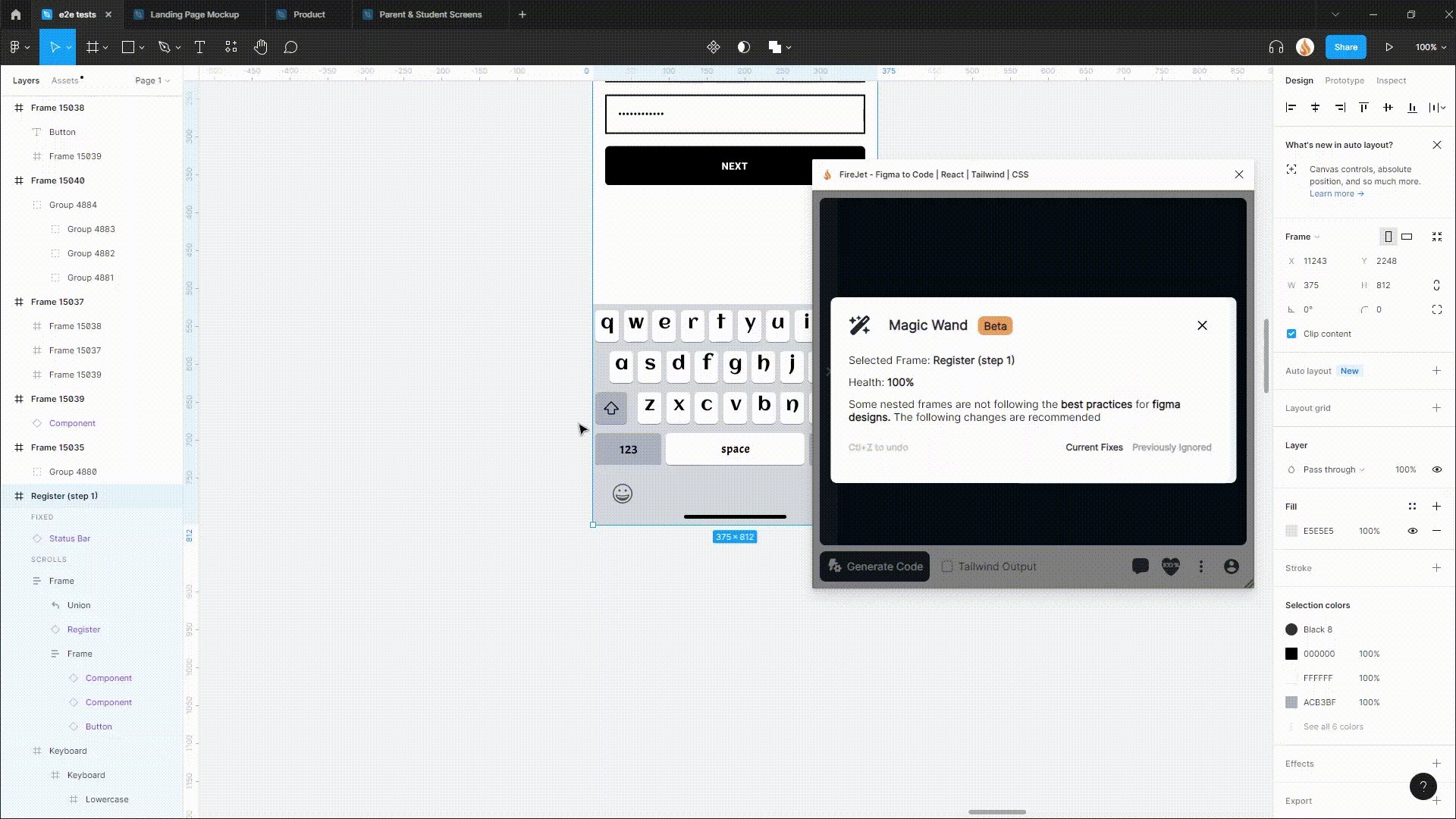
Presenting the Auto Design Fixer!

This is absolute sorcery. Every time you select a Frame in Figma, we check how healthy your frame for conversion to code. If it's not healthy, we propose changes to your Figma design that you can automatically fix with the click of a button. You can also choose to ignore the changes if the Figma was intended.
The feature is currently in Beta at the moment, which means we are still testing it out. Do make a copy of the frame before trying it out. But then again, you can always Ctrl + Z to reverse the changes made.
We are excited to hear what you guys think of this! Let us know what your thoughts are! You can reach us within the feedback button within the plugin, or even better, you can reach me at stephen@firejet.io.
Other Notable Features
Added Papercups integration
You can now talk to us directly through the plugin! On the bottom right of the screen there's the message icon which when clicked will open a chat directly with us, in our Slack channel... WOW
Added support for text and boolean properties ✨
With Figma's recent update, we got a lot of requests for automatically creating props from their text and boolean component instances. Now if you use text properties in your design it will automatically reflect in your code as
Added support for exporting images as part of the code generated
No more placeholder images or whatnot. Your images are automatically hosted and used within the generated code.
Added file download functionality
Don't like codesandbox? You can download your code files directly from the plugin. Just head to the project tree, select the file you want to download and hit the download button at the top.
Code quality improvements
There were so many code quality updates in these past 2 month. Some of them were suggested by our users, and we just want to say that we are thankful for your suggestions.
I'll highlight the main ones here.
Made Tailwind output classes ordered according to recommended tailwind format Removed unecessary variants Seperated assets into different folders Now JSX tags are auto-closing Remove uncessary CSS Changing inline-flex to flex and removing inline where possible Removing border-box where possible Simplifying the output for flex-grow Combining border radii/padding/margin (Only relevant for CSS output) Removing flex-direction row (Because its the default)
What's next?
We have other major features lined up for our users. If you guys are interested, do check out our other blog post: FireJet Product Roadmap 2022
