April 2024 Updates

This April, we've rolled out major features and improvements that we're confident will elevate your FireJet experience:
🎁 Pricing
🚀 Pro Plus Plan
To cater to teams looking to accelerate their workflow on a larger scale.
- 298USD / user / organization
- New pricing tier with advanced features dedicated to advanced web development needs.
- Includes:
- Everything in Pro
- Multi Breakpoint Input
- Auto Detect Figma Components
- Advanced Semantic Element Tagging
- Figma Design System to Component Library
- Currently closed access! Book a call here for access!
- Includes:
💼 Enterprise Custom Solutions
Customized solutions to scale your design to code workflow with enterprise support.
- Includes:
- Everything in Pro
- Android & IOS Support
- 3rd Party Integration
- On-Prem Support
- Enterprise Support
- Additional Feature Requests Book a demo here for access!
🔥 New Features
Improved Code Quality
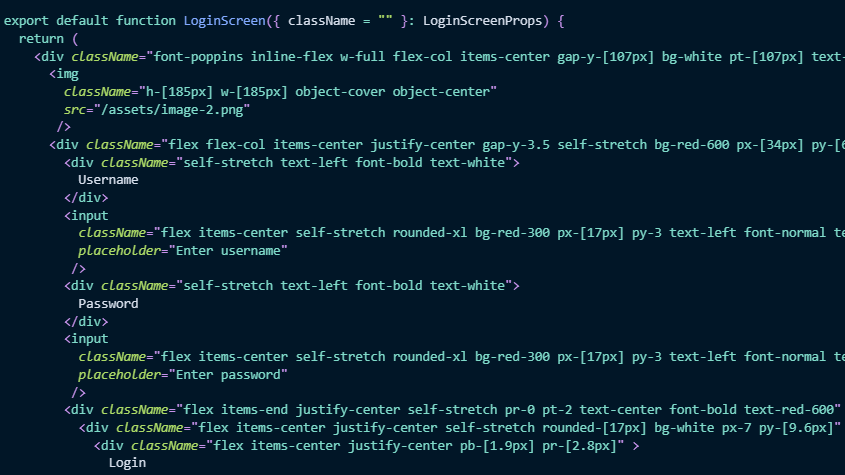
Improved code generation algorithm with better object detection and responsiveness prediction using our own AI model. Code quality should be generally better now based on the feedback.

🚀 Pro Plus Features
Only Pro Plus access for now
1. Multi Breakpoint Input
Generate responsive outputs by selecting frames of different breakpoints for the same design. Currently works for 2 screen widths (i.e. mobile and desktop widths). Hold SHIFT and select the mobile and desktop designs in Figma before generating code.

2. Auto-Detect Components
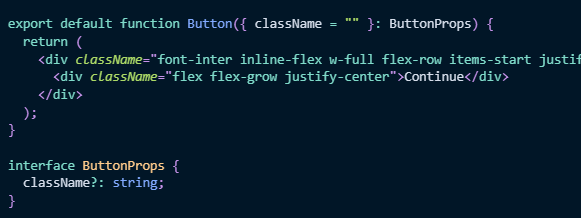
Detects Figma components, their variants, and variables and generates them as code components. The properties in the Figma component can now be reflected in the generated code as React component proprerties.

3. Figma Design System to Component Library
npm install and import Figma components directly into your codebase.
Any updates to Figma components also updates the component library.
Select all your Figma components and click "Publish", all components will now be uploaded to a git repo, where users can import them into their code repository as an npm package of components, complete with component props carried forward from Figma.
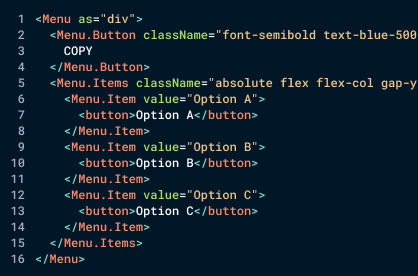
4. Advanced Semantic Tagging
Advanced detection and generation of semantic elements such as dropdowns and inputs using HeadlessUI or Radix components. Detected semantic elements can be replaced with fully functional semantic components from popular component libraries. Future support for components beyond just semantic (e.g menubar, radiogroup) will be added